Table of Contents
Visual Signal 的外觀與介面。
說明
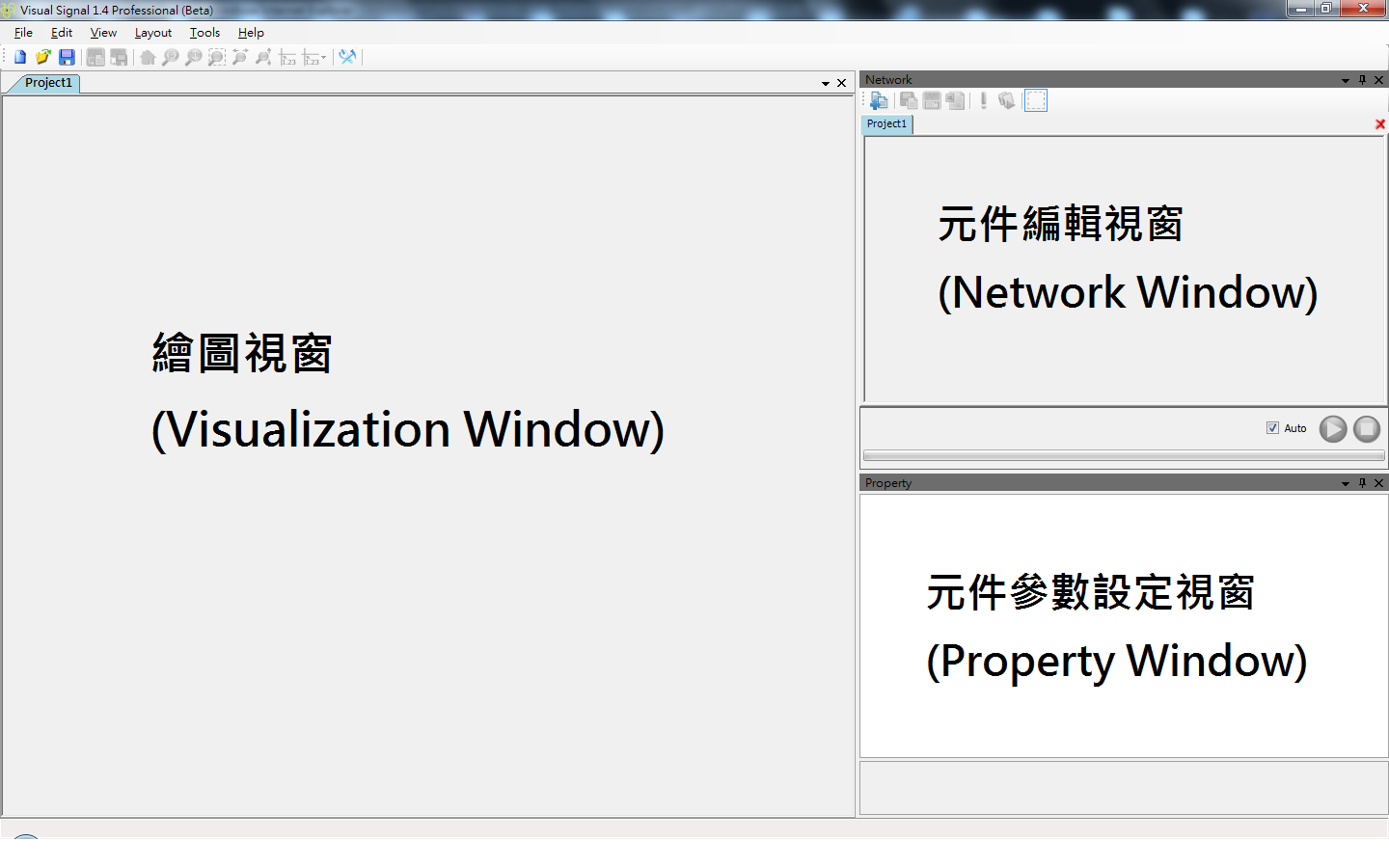
程式啟動後的畫面如下圖所示:

介面主要分成三大部份:元件編輯視窗 ( Network window ),元件參數設定視窗 ( Properties window ) 與繪圖視窗 ( Visualization Window ),這三個視窗皆可以獨立於 Visual Signal 的桌面上。
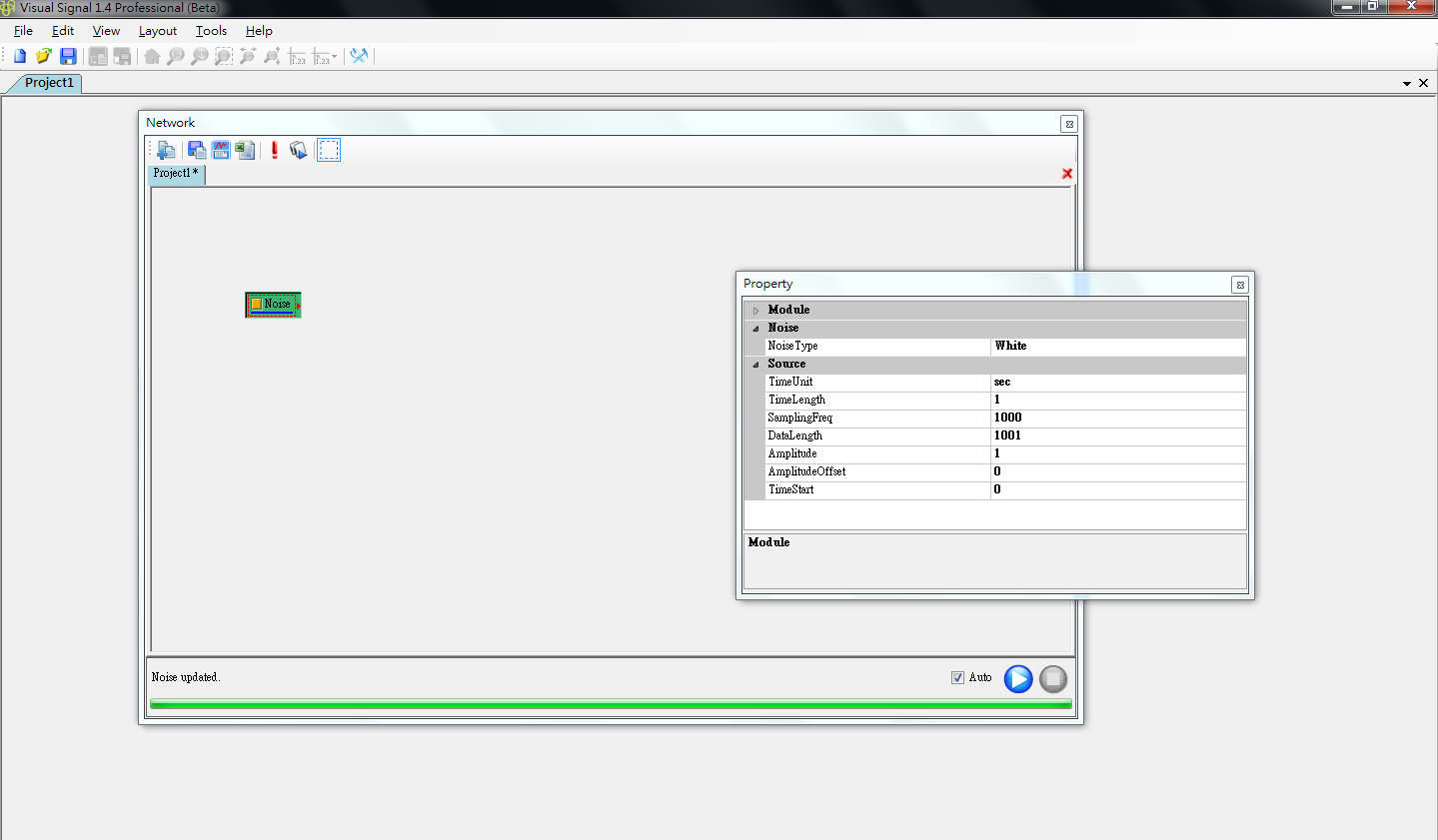
只需點擊上述視窗的標題欄兩次,就能將該視窗獨立分離出來任意放大縮小,其外觀如下;若再雙擊該視窗的標題欄,即可回復原視窗配置。

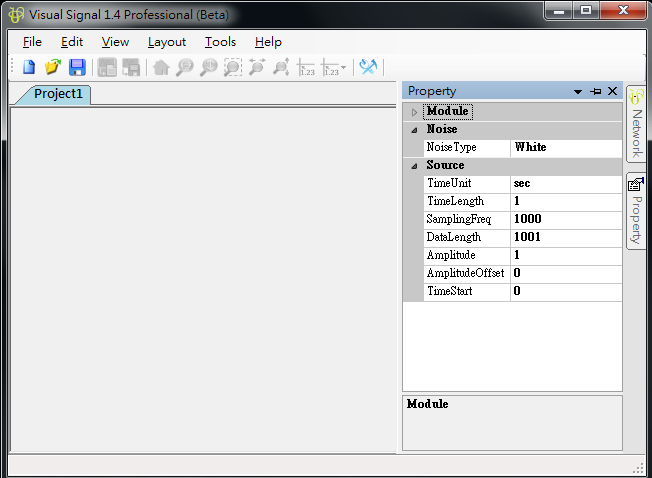
視窗介面還支援 Auto Hide 隱藏視窗的表現方式,點擊 Network 或 Properties
視窗的![]() 按鈕,可將視窗設為自動隱藏。下圖為
Network 與 Properties 都設定為 Auto Hide,將看到兩視窗均隱藏至主畫面右方標籤。
按鈕,可將視窗設為自動隱藏。下圖為
Network 與 Properties 都設定為 Auto Hide,將看到兩視窗均隱藏至主畫面右方標籤。